Eslam Love
عضو مشارك


تاريخ التسجيل : 20/04/2016
عدد المساهمات : 60
التقييم : 23
العمر : 28
البلد : مصر
 |  موضوع: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  14.06.16 10:59 14.06.16 10:59 | |
| صورة القالب الاول قبل الدخول  صورة بعد الدخول  يوضع بقالب overall_header - الكود:
-
<div class="login-box clfx">
<!-- BEGIN switch_user_logged_out -->
<form action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<input type="text" class="bginput" name="username" id="navbar_username" size="10" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';" >
<input type="password" class="bginput" name="password" id="navbar_password" size="10" tabindex="102" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" value="password " >
<div class="chboxx">
<label>
<input type="checkbox" name="checkbox" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c" >حفظ البيانات؟</label>
</div>
<input type="submit" class="button" name="login" value="دخول" tabindex="104" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." accesskey="s" >
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<div class="NameUsers"><strong>أهلاً وسهلاً بك <a>{LOGGED_AS}</a>.</strong></div>
<div class="ControlUser">
<ul>
<li><a rel="nofollow" class="simptip-position-bottom" title="لوحة التحكم الخاصة بك" id="usercptools" href="/profile?mode=editprofile" accesskey="3">
<div class="fa fa-cogs"></div></a><script type="text/javascript"> vbmenu_register("usercptools"); </script></li>
<li><a class="simptip-position-bottom" title="الاشعارات" href="/profile?mode=editprofile&page_profil=notifications" accesskey="3"><div class="fa fa-comment"></div></a></li>
<li><a rel="nofollow" class="simptip-position-bottom" title="اشتراكاتك" href="/search?search_id=watchsearch" accesskey="3"><div class="fa fa-th-large"></div></a></li>
<li><a class="simptip-position-bottom" title="مشاركات اليوم" href="/search?search_id=newposts" accesskey="2"><div class="fa fa-th"></div></a></li>
</ul>
</div>
اكواد css - الكود:
-
.login__box {
background-color: #34A773;
height: 65px;
}
.login__box .cntr {
position: relative;
}
.login-box {
float: left;
margin-left: 20px;
margin-top: 15px;
width: 500px;
}
.login-box input[type="text"], .login-box input[type="password"] {
border: 0 none;
border-radius: 0;
box-sizing: border-box;
float: right;
line-height: 25px;
margin-left: 8px;
padding: 4px;
width: 144px;
}
.login-box input[type="submit"] {
background-color: rgb(236, 153, 46);
color: rgb(255, 255, 255);
float: left;
height: 36px;
padding: 0;
text-shadow: 0 0 0 rgb(255, 255, 255);
width: 80px;
}
.chboxx {
color: rgb(255, 255, 255);
float: right;
margin-top: 10px;
}
.NameUsers {
color: #FEFFFF;
float: right;
font-family: "Droid Arabic Kufi","Open Sans",sans-serif;
font-size: 0.8em;
margin-left: 15px;
}
.NameUsers a {
color: #FEFFFF;
text-decoration: none;
}
.ControlUser {
padding-bottom: 10px;
padding-left: 10px;
}
.ControlUser ul {
margin: 4px 0 12px;
padding: 0 0 0 40px;
}
.ControlUser li {
background: rgb(245, 245, 245) none repeat scroll 0 0;
border: 1px solid rgb(204, 204, 204);
border-radius: 5px;
box-shadow: 0 0 1px rgb(204, 204, 204);
color: rgb(112, 129, 144);
display: inline-block;
font-size: 21px;
height: auto;
margin: 0;
padding: 0 3px;
text-shadow: 0 1px 0 rgb(255, 255, 255);
width: auto;
} واضافة قبل الوسم </head> - الكود:
-
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> علما ان خلفية الخضراء هي حسب خلفية الهيدر او النافبار الموضوع انتهى اول قالب من قوالب الدخول يتبــــــــــــــــــــــــــــــــــــــــــــــــــــــع القالب الثاني | |
|
Eslam Love
عضو مشارك


تاريخ التسجيل : 20/04/2016
عدد المساهمات : 60
التقييم : 23
العمر : 28
البلد : مصر
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  14.06.16 11:01 14.06.16 11:01 | |
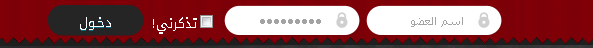
| تومبلايت قالب تسجيل رقم 2 صورة للقالب قبل الدخول  بعد الدخول  الكلاس بقالب - الكود:
-
<div class="loginbox">
<!-- BEGIN switch_user_logged_out -->
<form action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="bginput" name="username" id="navbar_username" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';" >
<input type="password" class="bginput" name="password" id="navbar_password" tabindex="102" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" value="password " >
<label for="cb_cookieuser_navbar" class="rmmbrme"><input type="checkbox" name="autologin" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c" >تذكرني!</label>
<input type="submit" name="login" class="button" value="دخـول" tabindex="104" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." accesskey="s" >
<input type="hidden" name="s" value="" >
<input type="hidden" name="securitytoken" value="guest" >
<input type="hidden" name="do" value="login" >
<input type="hidden" name="vb_login_md5password" >
<input type="hidden" name="vb_login_md5password_utf" >
</form>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<strong>أهلا وسهلا بكـ <a>{LOGGED_AS}</a>.</strong>
<!-- END switch_user_logged_in -->
<div class="clr"><!-- --></div>
</div>
اكواد css - الكود:
-
.loginbox {
float: right;
margin: 3px 0 0;
width: 500px;
}
.loginbox input.bginput[type="text"] {
background-position: right top;
margin-left: 1px;
}
.loginbox input.bginput[type="text"], .loginbox input.bginput[type="password"] {
background-color: rgba(0, 0, 0, 0);
background-image: url("http://i84.servimg.com/u/f84/16/46/77/76/img_0911.png");
background-position: -104px top;
background-repeat: no-repeat;
border: 0 none;
color: rgb(163, 163, 163);
float: right;
font-family: tahoma;
font-size: 9pt;
font-weight: normal;
height: 33px;
outline: 0 none;
padding: 0 38px 0 3px;
text-shadow: 0 1px 0 rgb(255, 255, 255);
width: 100px;
}
.rmmbrme {
color: rgb(255, 255, 255);
float: right;
font-size: 13px;
line-height: 40px;
padding: 0 4px;
}
input[type="radio"], input[type="checkbox"] {
-moz-binding: none;
background-color: -moz-field !important;
block-size: 13px;
border: 2px inset threedlightshadow !important;
box-sizing: border-box;
color: -moz-fieldtext !important;
cursor: default;
inline-size: 13px;
padding: 0 !important;
}
.loginbox .button {
background-color: rgba(0, 0, 0, 0);
background-image: url("http://i84.servimg.com/u/f84/16/46/77/76/img_0911.png");
background-repeat: no-repeat;
border: 0 none;
cursor: pointer;
display: block;
font-family: "Droid Arabic Kufi";
font-size: 13px;
font-weight: normal;
height: 34px;
margin: 0;
padding: 0;
text-shadow: 0 1px 0 rgb(8, 105, 122);
width: 102px;
} يتبــــــــــــــــــــــــــــــــــــــــــــــــــــــع القالب الثالث | |
|
Eslam Love
عضو مشارك


تاريخ التسجيل : 20/04/2016
عدد المساهمات : 60
التقييم : 23
العمر : 28
البلد : مصر
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  14.06.16 11:03 14.06.16 11:03 | |
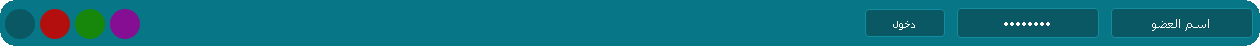
| صورهه للقآلب صورهه للقآلب     الكلاس بقالب ~!♥ - الكود:
-
<script type='text/javascript' src="http://googledrive.com/host/0B7G5xQF5gc3vbmhfTnVtQjlJb28"></script>
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B7G5xQF5gc3vdDVlb0VLcmkybUk" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="blue" href="https://googledrive.com/host/0B7G5xQF5gc3vZC1qN1F0WEZDOUE" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="green" href="https://googledrive.com/host/0B7G5xQF5gc3vRUhPQWgxV1IzWTg" />
<link rel="alternate stylesheet" type="text/css" media="screen" title="ward" href="https://googledrive.com/host/0B7G5xQF5gc3vdm15Qk1neER1T0k" />
<div class="Nav">
<a href="javascript:chooseStyle('blue', 60)"><div class="blue"></div></a>
<a href="javascript:chooseStyle('red', 60)"><div class="red"></div></a>
<a href="javascript:chooseStyle('green', 60)"><div class="green"></div></a>
<a href="javascript:chooseStyle('ward', 60)"><div class="ward"></div></a>
<!-- BEGIN switch_user_logged_out -->
<div class="lo-gin">
<!-- login form -->
<div style="position:relative">
<form style="margin:0px;padding:0px" action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="usr-name1" style="font-size: 13px" name="username" id="navbar_username" size="10" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';">
<input type="password" class="pas-swd1" style="font-size: 13px" name="password" id="navbar_password" size="10" tabindex="102" value="password" onblur="if(this.value=='')this.value='password' " onfocus="if (this.value == 'password') this.value = '';">
<input type="submit" class="but-tonx2" name="login" value="دخول" tabindex="104" />
<input type="hidden" name="s" value="">
<input type="hidden" name="securitytoken" value="guest">
<input type="hidden" name="do" value="login">
<input type="hidden" name="md5password">
<input type="hidden" name="md5password_utf">
</form>
<!-- END switch_user_logged_out -->
<!-- / login form -->
</div></div>
</div>
اكواد css ~!♥ - الكود:
-
.Nav {
background-color:#077686;
height:49px;
background-repeat:repeat-x;
}
.lo-gin {
width: 400px;
height: 43px;
float:right;
margin-top:9px;
margin-right:10px;
}
.usr-name1, .pas-swd1 {
float: right;
border: 0px;
background-color: #0a5864;
border: solid 1px #138c9f;
padding: 5px;
text-align: center;
line-height: 18px;
margin: 0px 0px 0px 12px;
width: 130px;
outline: 0px;
}
.usr-name1 {
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
cursor: pointer;
font-size: 11px;
font-family:Tahoma;
}
.pas-swd1 {
color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
cursor: pointer;
font-size: 11px;
font-family:Tahoma;
}
.but-tonx2 {
font-family:Tahoma;
color: #fff;
border: 0px;
cursor: pointer;
width: 80px;
height:28px;
float:right;
color: #fff;
background-color: #0a5864;
border: solid 1px #138c9f;
text-shadow: 0 0 0 #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
margin-top:1px;
}
.blue {
background-color:#0a5864;
height:30px;
width:30px;
float:left;
background-repeat:no-repeat;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
cursor: pointer;
margin-top:10px;
margin-left:5px;
}
.red {
background-color:#b30f0f;
height:30px;
width:30px;
float:left;
background-repeat:no-repeat;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
cursor: pointer;
margin-top:10px;
margin-left:5px;
}
.green {
background-color:#16870a;
height:30px;
width:30px;
float:left;
background-repeat:no-repeat;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
cursor: pointer;
margin-top:10px;
margin-left:5px;
}
.ward {
background-color:#850e93;
height:30px;
width:30px;
float:left;
background-repeat:no-repeat;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
cursor: pointer;
margin-top:10px;
margin-left:5px;
}
| |
|
هديل19
عضو جديد


تاريخ التسجيل : 15/06/2016
عدد المساهمات : 9
التقييم : 10
العمر : 23
البلد : الجزائر
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  15.06.16 2:23 15.06.16 2:23 | |
| | |
|
Ranocha mimi
عضو مشارك


تاريخ التسجيل : 15/06/2016
عدد المساهمات : 90
التقييم : 28
البلد : الارض بين الكواكب
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  16.06.16 12:21 16.06.16 12:21 | |
| | |
|
Mr.habadi
عضو جديد


تاريخ التسجيل : 14/06/2016
عدد المساهمات : 23
التقييم : 10
العمر : 22
البلد : الجزائر
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  16.06.16 18:44 16.06.16 18:44 | |
| برك الله فيك
وعلى طرحك الرائع | |
|
البراق
عضو جديد


تاريخ التسجيل : 24/06/2016
عدد المساهمات : 31
التقييم : 10
البلد : العراق
 |  موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة موضوع: رد: جديد التومبيلات 03 قوالب تسجيل الدخول مميز و احترافي بألوان مختلفة  24.06.16 22:29 24.06.16 22:29 | |
| تراتيل شكر من قبل ومن بعد ولا تكفي
موضوع جميل وطرح اجمل !!!
آرق التحيه | |
|
