السلام عليكم ورحمة الله وبركاته
عودتنا للاعضاء طبعا بعرض جديدنا الحصري على منتدانا الحبيب
مساعدون الويب
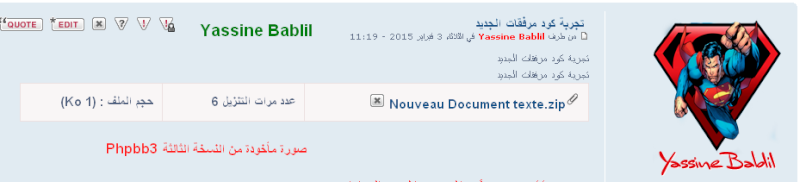
عن طريق التومبيلات اجعل مرفقات على منتداك بشكل احترافي متميزة* صورة الكود على النسخة الثالثة phpbb3 https://i.servimg.com/u/f38/18/04/55/46/oo_oo10.png* صورة للكود على نسخة PunBB
https://i.servimg.com/u/f38/18/04/55/46/oo_oo10.png* صورة للكود على نسخة PunBB https://i.servimg.com/u/f38/18/04/55/46/o_punb10.png* صورة للكود على نسخة المتطورة invision
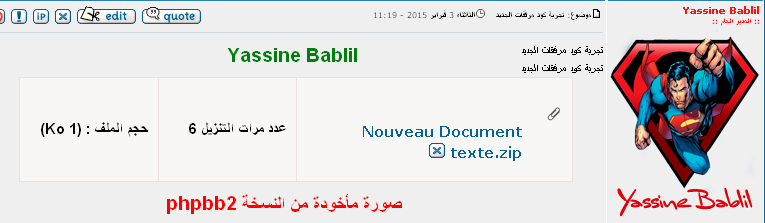
https://i.servimg.com/u/f38/18/04/55/46/o_punb10.png* صورة للكود على نسخة المتطورة invision https://i.servimg.com/u/f38/18/04/55/46/o_invi10.png* صورة للكود على النسخة التانية : Phpbb2
https://i.servimg.com/u/f38/18/04/55/46/o_invi10.png* صورة للكود على النسخة التانية : Phpbb2 https://i.servimg.com/u/f38/18/04/55/46/o_ooa10.png* طريقة تركيب الكود :
https://i.servimg.com/u/f38/18/04/55/46/o_ooa10.png* طريقة تركيب الكود : لوحة الإدارة » مظهر المنتدى » التومبيلات و القوالب »
نقوم توجه لقالب viewtopic_body ونضغط على تعديل

نقوم بالبحث عن الكود التالي
- الكود:
-
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd class="attachments">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
<span>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</span>
</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
قم بحذفه وضع بدله الكود التالي
- الكود:
-
<!-- BEGIN switch_attachments -->
<table class="Yassine-bablil" cellspacing="1" border="0" align="center" width="90%"><tbody><tr align="right"><td class="Yassine-bablil-1" width="50%">
<!-- BEGIN switch_post_attachments -->
<dl class="file clearfix">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt=""/>
</dt>
<dd>
<!-- BEGIN switch_dl_att -->
<span><a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}</span>
<!-- END switch_no_dl_att -->
<!-- BEGIN switch_no_comment -->
<span>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</span>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<span><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></span>
<!-- END switch_no_dl_att -->
</dd>
</dl> <td class="Yassine-bablil-1" width="25%"> {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</td>
<td class="Yassine-bablil-1" width="25%"> حجم الملف : ({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) </td>
<!-- END switch_post_attachments -->
</td></tr></tbody></table><br><br>
<!-- END switch_attachments -->
تم نتوجه الى لوحة الإدارة » مظهر المنتدى » الوان » ورقة تصميم Css
ونقوم باضافة الكود التالي
- الكود:
-
.Yassine-bablil {
background-color: #ece0e0;
padding: 0;}
.Yassine-bablil-1 {
background-color: #f9f6f6;
border: 0 solid #ffffff;
font-family: Arial,Times New Roman;
font-size: 15px;
font-weight: bold;
padding: 10px
وهكدا انتيهت من تركيب الكود واصبحت لديك مرفقات احترافية مطورة على منتداك معنا تميز بموقعك
انتهى الشرح
الكود من برمجة مساعدون الويب
الموضوع الاصلى :
http://weeb-h.forumarabia.com/t1317-topic#4825